1 背景
对于我们在写搭建github.io的博客的时候,由于Hugo本身是静态网站,并不是动态网站。那我们可能就无法知道到底我们写的博客有多少浏览量,还有如果文章写的有问题,大家无法告诉你要怎么更改。所以我在这里引入了Valine。它是一款基于LeanCloud无后端的评论系统,很方便集成的。以下的内容是告诉你如何在Hugo中集成Valine评论系统。
1.1 最终的愿景
我们希望通过Valine能达到以下的两个效果
- 统计出浏览量,知道到底我们写的文章有多受欢迎
- 附带评论的功能,可以收到来自外部的反馈。得到很好的交流作用
2 开始集成
我们是要适配一款基于LeanCloud无后端的评论系统,那意味着我们需要先到LeanCloud平台上进行注册,那我们看下下一个操作
2.1 LeanCloud配置
2.1.1 创建应用
点开LeanCloud,然后进行注册的操作,进入控制台,点击创建应用,如下图

2.1.2 创建存储器
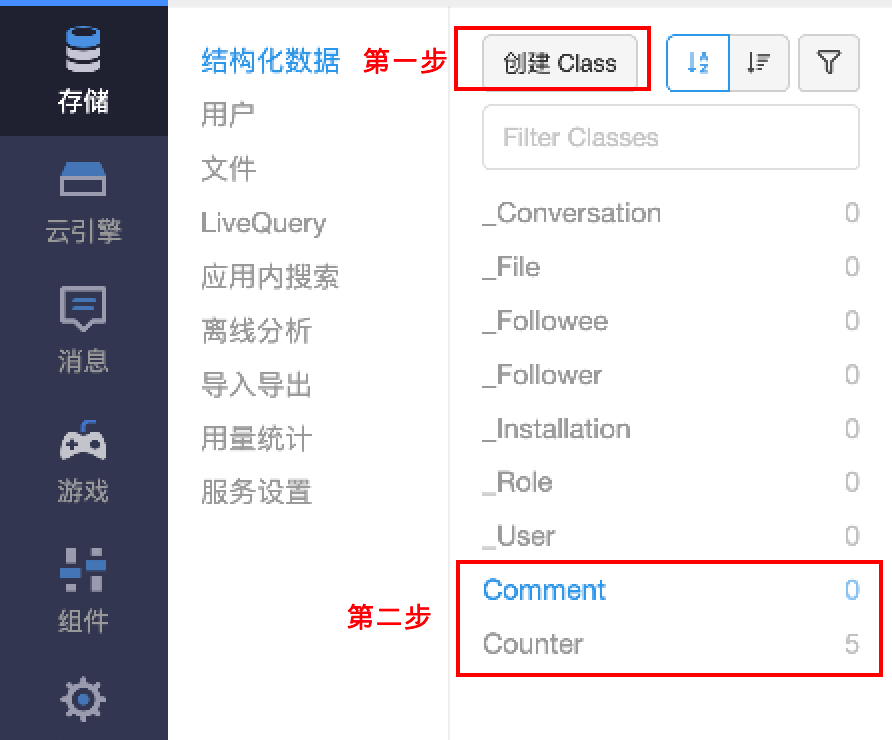
创建好后,进入刚刚创建的应用配置页面,进入到存储=》结构化数据,创建两个Class,如下图
- Comment:是一个记录评论相关信息的class
- Counter:是一个记录文章的访问量的class

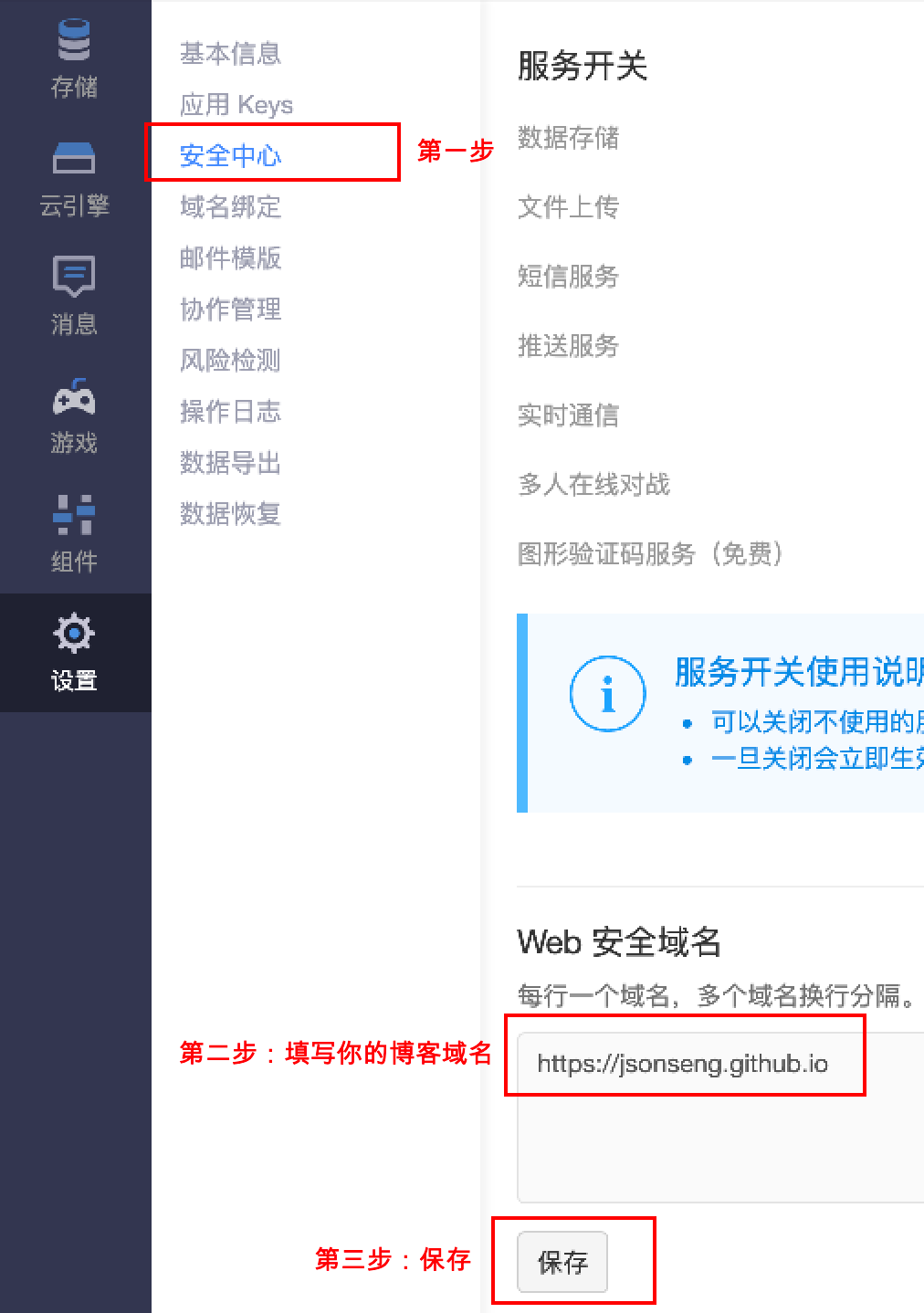
2.1.3 安全配置
此处需要配置你的域名,防止因为一些爬虫,或者恶意软件导致你的流量虚假暴增,最终支付昂贵的收费。请看以下的配置过程

题外话题,可能有人关心这个收费是怎样。目前采用的是开发版本,在1G的流量内是免费的。超出的部分,每天每超出1G的量支付0.1元。据目前的查看,3周大约只要550KB,所以用量可以说是能接受的范围。以上的解说是2019-12-14日。具体以官方价位为准,请点开这里查看
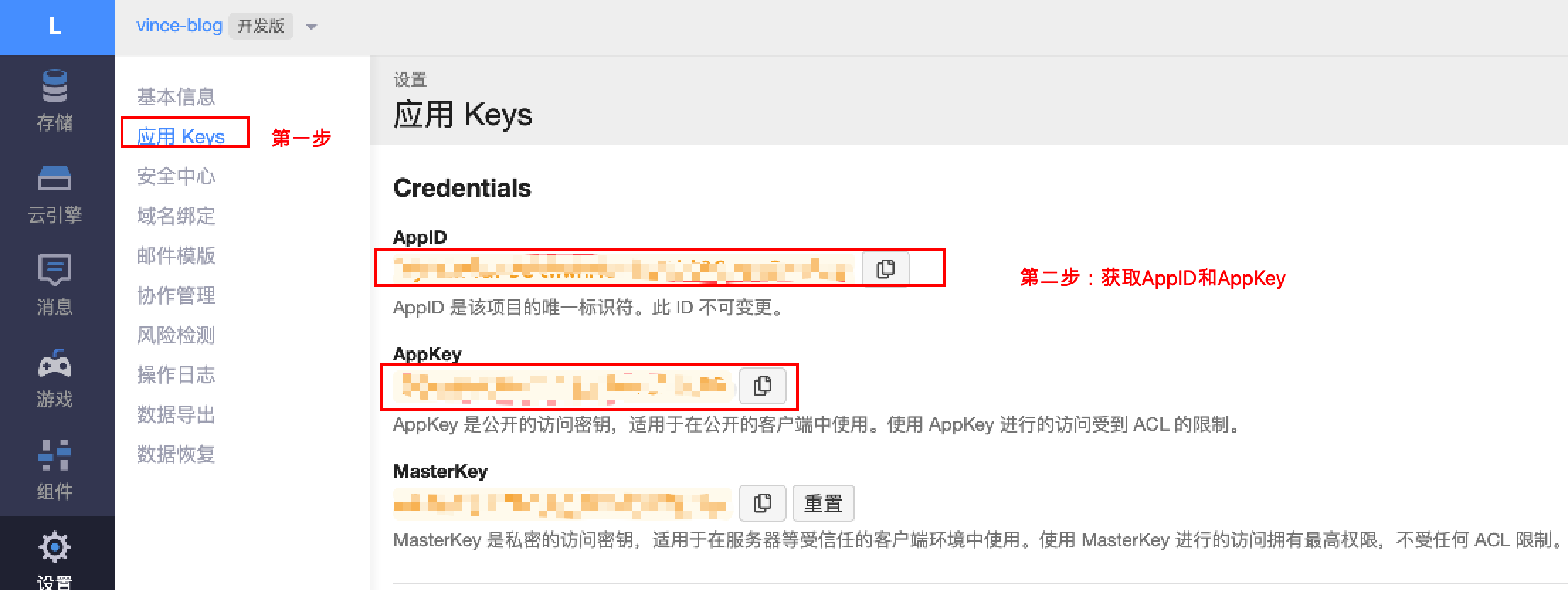
2.1.4 获取APP ID和APP Key
APP ID和APP Key是作用于你的请求时,用于校验身份使用的。可以在配置页面此处找到,请记住,后续的操作需要使用到

2.2 如何配置Valine参数
我们需要将上面LeanCloud拿到的APP ID和APP Key转化为Valine的配置参数
可以看看我的配置参数
1 | params: |
- enable:用于决定是否开启评论的功能,暂时记录的一个flag。
- notify:评论回复邮件提醒,请参考配置。
- verify:验证码服务。
- avatar:头像,更多的信息请查看头像配置。
- placeholder:评论框
占位提示符。 - visitor:文章访问量统计。
更多的详情可以查看:https://valine.js.org/configuration.html
将以上第二行以下的内容放到你的config.yaml配置文件中params的下一层级,如果你的配置文件是别的格式(例如toml/json)请自行转化格式的书写
2.3 如何在HTML页面添加
先看一下以下的一段HTML代码
1 | <!-- valine --> |
以上的一段HTML就是完成评论区的作用,以下是效果图

我们来分章节解析不同的模块的作用
2.3.1 评论功能的开关
2.1中的最终形态的HTML中,添加了这个语句
1 | {{- if .Site.Params.valine.enable -}} |
它的作用是所有的文章是否开启评论区的作用
此时有人想问,在哪里去控制开关呢?
看到.Site.Params可以联想到博客里面有个config.yaml的配置文件(Hugo的配置文件有三种yaml/toml/json),在配置文件中,如果你根据2.2章节的操作后,会有以下的一个配置
1 | params: |
如果填写了true,则开启所有的文章的评论功能,反之,填写了false,则关闭所有的文章的评论功能
2.3.2 评论区界面渲染
1 | <!-- id 将作为查询条件 --> |
以上的一个JavaScript是负责渲染评论区的界面代码,评论区的不同样式与功能的配置,可以关注到代码里面有.Site.Params.valine,这里就是获取了在2.2章节中记录的valine配置信息。可能大家有以下的两个问题:
-
我应该怎样修改已有的配置?
可以通过config.yaml去修改你想要的配置,以上的HTML是存放到模版(请看2.3.3章节了解详情)。对于HTML中的不要用hardcode,这样以后的维护将到处都有
-
是否还有更多有趣的配置我不了解?
valine还有其他的配置,可以点击此处。
2.3.3 在哪里添加Valine的HTML代码
Hugo是一个基于主题模版去渲染文章,那我们的HTML代码就需要放到模版中。
第一步,寻找文章模版存放的位置。一般来讲,是存在在根目录/themes/你的主题名/layouts/_default/single.html
第二步,打开文件,大概的结构可能是这样
1 | {{- define "main" -}} |
这里是将一个文章拆分了不同的html,将其拼接成最终的博客网站。
为什么要这么做?我的猜想:是为了可复用性。
想想一个博客网站,有多个页面,但是顶部和底部的导航栏一般都是同样的样式,如果是通过拷贝的方式,一个导航的改变,将需要到处修改。
如果是要reference的方式,只有一份源码,所有的页面都依赖这一份,一改则影响所有的页面的渲染
第三步,在第二步的例子代码中注释的添加2.3章节中整体的评论区valine代码。这样就可以实现本文下方的评论功能
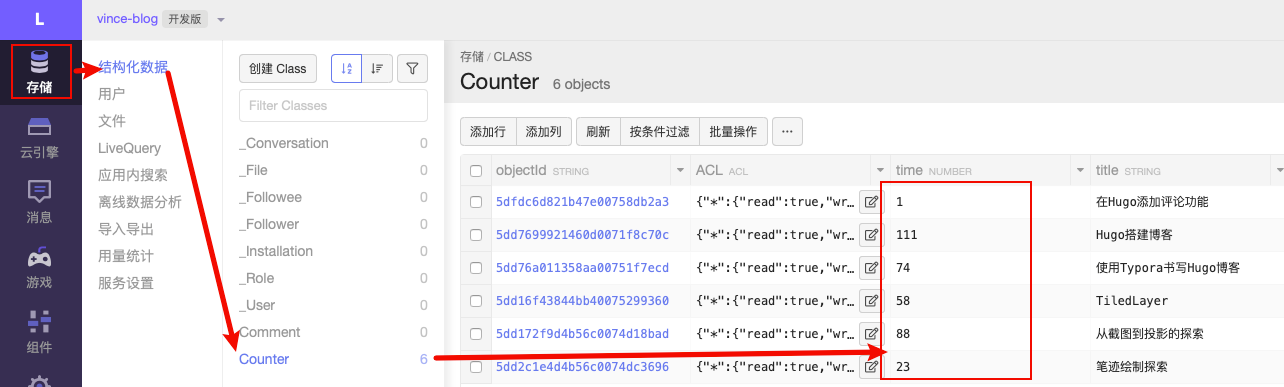
3 查看数据
首先需要先登陆到leancloud的网站,点击这里,登陆你的账号。然后进入结构化的数据,就可以看到每个文章的一个请求数据