1. 背景
如果未了解Hugo是什么,请查看此篇文章,如何使用Hugo搭建博客
是否有考虑过,如果直接使用hugo来写博客,每次只能打开网页来查看markdown的最终效果。
比如你可能需要引用一个照片,但是此时照片需要放到 hugo/static。如果你想做到可以正常看到照片,还需要设置static的相对路径,好麻烦
此篇文章是解决你在书写上的cost。
我们最终想做到是使用 typora 书写后的文章,只要执行发布即可完成
2. 如何使用Typora书写Hugo博客
首先我们先要使用命令创建一个博客的markdown
2.1 创建Markdown
请使用以下的命令创建博客
1 | hugo new 一级目录/文章标题/index.md |
可能有人疑惑,为什么这里,不使用文章标题作为markdown文件的名字,而要抽离出一个文件夹名字
出于两个原因:
- 照片资源
- 文件集中
2.1.1 照片资源
对于很多第三方的markdown添加照片的时候,路径默认只是 图片文件夹/图片名。那里面照片最终的HTML照片的路径将 <img src=“图片文件夹/图片名” alt=“Hugo-File-Tree” />。此照片的搜索路径将使用当前文章的域名路径。比如当前文章的路径是 https://{server address}/turtorial/使用Typora书写Hugo博客/。那照片搜索的路径将变成 https://{server address}/turtorial/使用Typora书写Hugo博客/图片文件夹/图片名
以下是我们Hugo中文件存在的情况,但是我们没有创建一个叫“使用Typora书写博客”的文件夹,那照片其实是找不到的。
实际上,照片的路径是 https://{server address}/turtorial/图片文件夹/图片名
我们文章,照片的搜索路径是 https://{server address}/turtorial/使用Typora书写Hugo博客/图片文件夹/图片名
Hugo官方的建议是使用markdown输入的路径格式前面加个
/,比如 /图片文件夹/图片名,这样最终照片的寻找路径会变成 https://{server address}/图片文件夹/图片名也是为什么官方建议把图片,js,css资源放到static文件夹,因为static文件夹内的资源文件会copy到 https://{server address} 根目录下
官方的文档的确是可以解决以上的问题,但是会导致markdown与引用的照片资源分离,其实这样不利于编写。这里教导的方式,你用typora写好后,把文章放到 hugo/content/一级菜单/文章文件夹 即可完成整个发布
最终的文件目录效果要如下建立:
2.1.2 文件更集中
如果建立好一个文件夹,那关于此文章的所有的资源都将放在 文章文件夹 中。比如你后来可能改了一些图片,不致于需要到处找引用的照片资源在哪里,你需要去删除,与替换掉资源。
2.2 配置typora引用的照片处理
对于Typora是提供了引用照片如何处理功能。当你引用一个与markdown不在一个文件夹目录下的资源时,typora可以帮你建立特定规则的文件夹,并拷贝照片到 特定规则的文件夹。
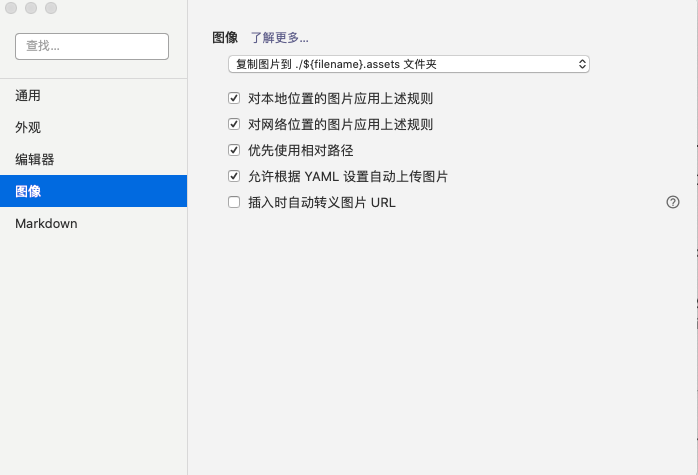
你可以进入Typora的 偏好设置 =》 图像,选择以下的配置项

此时只要你拖动照片到markdown文章时,Typora会自动帮你创建文件夹与copy一份照片到指定文件夹的目录下。
3. 如何发布
将文章拷贝到Hugo/content/一级菜单的目录,执行以下命令
1 | cd Hugo文件夹目录 |
然后把public文件夹,push到远端的github repository
完成最终的发布