iOS TiledLayer性能报告
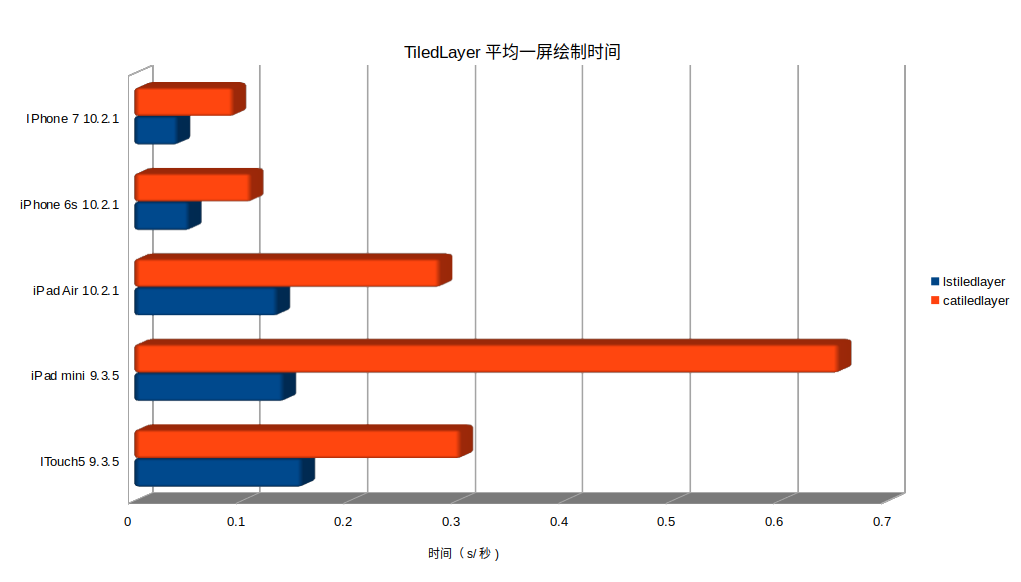
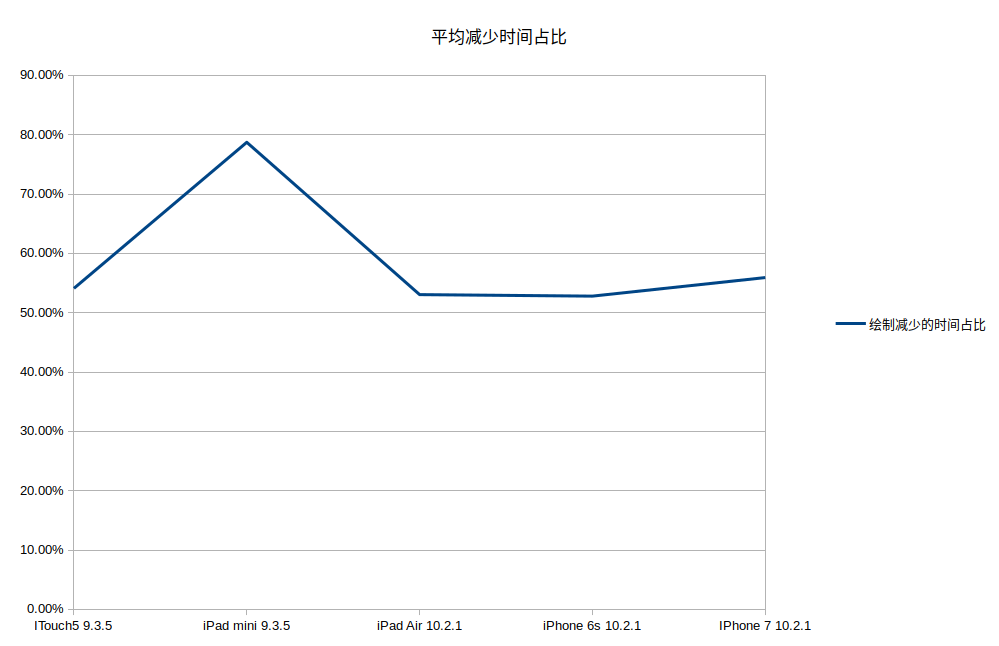
| 设备 | LSTiledLayer平均耗时 | CATiledLayer平均耗时 | 时间减少占比 | 处理器 |
|---|---|---|---|---|
| iTouch5 9.3.5 | 0.1569 | 0.304 | 54.11% | A5 |
| iPad mini 9.3.5 | 0.1395 | 0.6558 | 78.73% | A5 |
| iPad Air 10.2.1 | 0.1337 | 0.2848 | 53.05% | A7 |
| iPhone 6s 10.2.1 | 0.0515 | 0.1091 | 52.80% | A9 |
| iPhone 7 10.2.1 | 0.0409 | 0.0928 | 55.93% | A10 |
优点(相比CATiledLayer)
1、兼容更多的API
内部是使用最简单的CALayer作为其组成原理,最基础的组成。这里说的兼容更多的API,想要举例的是iOS7 drawViewHierarchyInRect,此API在实际真机使用上,“只有一开始渲染的第一屏幕可以截获到图片”,如果滚动一定距离后,进行截图就存在截取到的是一张漆黑的照片。但是对于CATiledLayer本身针对大图滚动情况下的性能优化,必然存在需要滚动的情况。如果开发时,需要快速截图,用此方法只能截取到黑屏照片。
本身截图是一个很耗内存,CPU的操作。drawViewHierarchyInRect虽然官方没有明说,但是经过多次使用,会发现它相比renderInContext要更为合理,renderInContext是会触发drawRect把内容绘制到指定的context,其实相当于重新绘制一次,而drawViewHierarchyInRect并不会触发drawRect,从此可猜测是从显存中获取图源信息渲染成图片。而且==此API可以在子线程获取图片,简直神器。==
2、绘制方面情况
下面图表基于此绘制的计算时间


==内部使用合适的算法,高速回收已使用的模块,使内存申请控制在最节省的范围内。超出屏幕的会立即被回收使用到新的区域绘制。合理的并发线程,让CPU尽可能的发挥==
缺点(相比CATiledLayer)
1、内存增长
凡事有好必然带来相应的坏,CATiledLayer内部的实现可能使用压缩的图片,从contents为CAImageProvider上猜测。但是使用LSTiledLayer,由于内部是CALayer,最基本的元素,由于产生了寄缩图,可以想象成为未压缩的图片。如果每块的大小在256 x 256,每一个父层Layer的scale为1的情况下,根据数据统计,在Retina显示屏下,基本满屏的LSTiledLayer,相比系统CATiledLayer内存要多1.5MB。非Retina情况下,1MB左右。
敬请期待
后续会加入主线程切换绘制,CATiledLayer,在为了绘制流畅的同时不影响用户操作,此时引入了次线程绘制,延迟显示。但是对于某些交互情况下,用户并一定高频交互,更加注重视觉时,如果延迟显示,可能存在增加用户焦虑等待的情绪。比如一打开屏幕的时候,想立即看到内容效果。如果此时引入了主线程绘制,是否会让一切更友好,适当的时候改回子线程绘制。所以在接口上,引入线程切换的功能。
